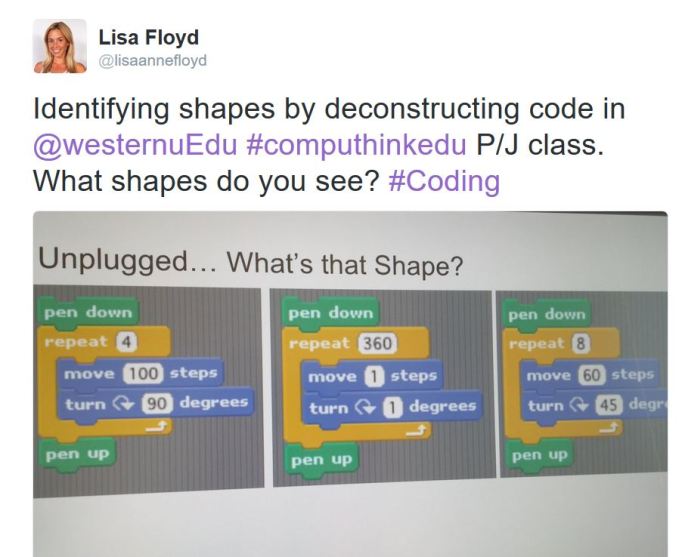
I recently tweeted about an activity we did in the Computational Thinking in Math Education (Primary/Junior) Course that I teach at Western University’s Faculty of Education:
Many educators appreciated this idea, as not only is it an unplugged opportunity, meaning students don’t require a device, but because you really have to think to determine the shape that has been coded.
Joel Speranza tweeted about the fact that supplementary angles are brought up when analyzing coded shapes. Many of the pre-service teachers in the Computational Thinking class noticed this as well. Jen Apgar suggested having students run the code in the snow, and record the time lapse! What a cool idea! Blayne Primeau (a fellow Port Elginite!) admitted his “geeky” side in that he loves this as a minds-on task and suggested having students figure out how they could adjust the code to create similar shapes. I love when a tweet results in my PLN coming up with ideas for remixing a task that I’ve shared!
“In order to learn something, first make sense of it” – Seymour Papert, Mindstorms
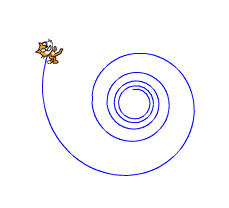
As computational thinkers, our students use decomposition,- that is, they break a larger problem down into smaller, more manageable steps. Students need to deconstruct the code in their minds. They also need to have an understanding of algorithms, sequencing and pattern recognition. Many lines of code are executed in sequence, while some lines of code are repeated several times. This “circle of squares” shape is a prime example:


Being able to visualize what is being drawn on the screen is also key in order to correctly identify the coded shapes. In Fostering Spatial Understanding in Geometry, Kinach (2012) points out that in order for students to understand math ideas, they must be able to make sense of the world and to be able to visualize relationships in data. Students often find themselves moving and rotating their bodies as they read each line of code. I discuss this idea of “Body Geometry” in my first Blog post. Papert (1980) describes this type of geometry as being syntonic,-that is, it’s related to “children’s sense and knowledge about their own bodies”.
Of course, the real magic happens when students actually create something through code. While this activity is a great way to get students thinking and exposed to coding without a computer, having students actually coding their own shapes is always more engaging and allows for their creative side to be harnessed.
Perhaps, students can code a shape in Scratch and then write it on a piece of chart paper. The students and teacher can be confident that their code works, because they will test it out in Scratch first, debugging along the way. The chart paper can be displayed around the room and students can do a “gallery walk”, identifying shapes and interacting with one another to discuss what they see. After all, humans are social beings and Jaworski (2015) suggests that we learn through “engagement with others: people and tools help us achieve what we cannot achieve alone”.
You can see an example of this below. Enzo Ciardelli has his students do a similar activity after coding in Hopscotch (a block based app available on ipads).
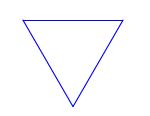
Let’s have a look at some possible shapes that students might code for one another to identify. I’ve included what will be displayed for your convenience:) Why not try it out with your own students? Let me know how it goes! What kind of math talk did you observe through this activity?












References
Jaworski, B. (2015). Teaching for mathematical thinking: inquiry in mathematics learning and teaching. Mathematics Teaching, (248), 28-37.
Kinach, B. M. (2012). Fostering Spatial Understanding in Geometry. Mathematics Teacher, 105(7), 534-540.
Papert, Seymour. (1980) Mindstorms: Children, computers, and powerful ideas. New York: Basic Books.






 Additional Extensions…
Additional Extensions…