By Lisa Anne Floyd and Steven Floyd

Here are 12 logistical tips to improve clarity and communication, and to support teaching and learning online.
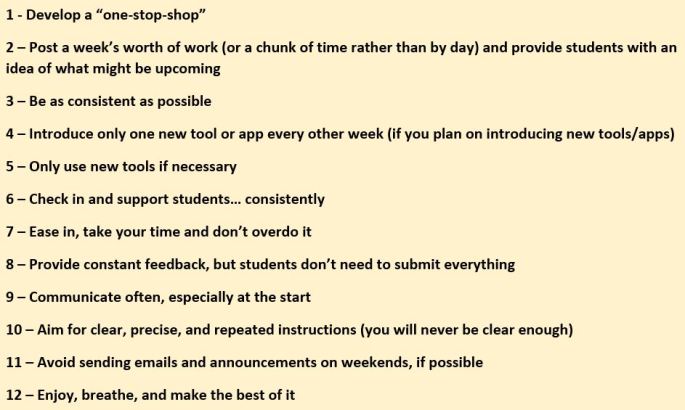
1 – Develop a “one-stop-shop”
Post all tasks in one place and link to activities from one location. For example, Learning Management Systems (LMS) tend to have an announcements and/or activity feed area, so you can post all tasks here. You can link to different internal content and tools in the LMS, or you can link to external resources and tools that are available on the world wide web. The key is to have all the links and instructions in one place. This avoids confusion and reduces worry about having missed an instruction or activity.
This is especially helpful when students have multiple instructors for courses, as every instructor tends to do things differently. Students will get in the habit of visiting one area immediately upon logging on, rather than clicking around trying to locate expectations and tasks.
2 – Post a week’s worth of work (or a chunk of time rather than by day) and provide students with an idea of what might be upcoming
Asynchronous online learning allows students to complete their work when they have access to the computer or when their schedules allow. Students might only have access to a computer two evenings a week, one hour every morning or one full day, depending on their home environment. You can still indicate which days and/or the order in which you recommend students complete tasks; but think of the time chunks in weeks rather than days. This requires a different mindset, and results in a lot of front-load work each week by the teacher; but results in less pressure for students and eventually becomes less onerous for teachers who no longer need to post each day.
Students appreciate knowing what you might have in store for them in the future. Giving them a glimpse of what might be upcoming, helps them to see their learning as a long-term process, rather than distinct events that are over at the end of each week.
3 – Be as consistent as possible
Keep your weekly routines consistent – perhaps you will begin with a quote or a video on which students can comment in the discussion forum (remember to link to the forum from the announcements area -*see tip Number 1). This can vary depending on your personal approach, which you might still be figuring out, but try to be as consistent as possible. Post in the same areas, use the same tools and do your main post at the same time each week if possible.
4 – Introduce only one new tool or app every other week (if you plan on introducing new tools/apps)
While there are many wonderful tools and applications available, it can be daunting for students to learn a new one each day or even week, unless you’ve introduced these in your onsite classes. Instead, plan to introduce only one new tool or app every other week and select tools/apps that you know you will use throughout the course, as this will ensure students become familiar with the login process and how they work. You will find you will receive less emails and messages that require troubleshooting as well, allowing you to focus on more meaningful tasks.
5 – Only use new tools if necessary
Carefully consider the use of new apps/tools. Adding additional tools within the LMS and/or apps can be overwhelming for students, especially when they might have other teachers using additional tools/apps as well. Decide if the new tool/app truly enhances the experience, and if it does, is the effort by students having to register, the troubleshooting the instructor will need to engage in really worth it? It may be that this is the case, but ask yourself this question each time you are considering including another tool/app.
6 – Check in and support students… consistently
Consider connecting with three to five students each week (or other chunk of time depending on the number of students/classes you are teaching). This is useful, especially when you know how long tasks tend to take in class but might not be so sure when students are working online or at home without teacher support. What you think may take students one hour, may take much longer. In most cases, teachers tend to underestimate the time it takes to complete tasks at home.
Ask students if there is anything you can help them with or how their week is going. Share with them some encouraging words or inspiring quote. Tell them you appreciate what they wrote on their post on Tuesday. Let them know you are there for them and how they can contact you.
7 – Ease in, take your time and don’t overdo it
It will get easier. The front-load work for teaching online can be overwhelming for both teachers and their students. It is especially challenging when classes suddenly switch to online given a pandemic!
Consider how many teachers begin their traditional, face-to-face class,- they often start the semester with an emphasis on classroom routines and habits, then once these are established, they increase the complexity of the tasks or begin focusing more on course content. The online or remote learning classroom can be started in much the same way, with simple tasks that allow the students to get used to the routines and tools that will be used throughout the course.
Remember – quality over quantity!
If you are unsure whether to post “one more task”, perhaps consider providing “Additional suggested, but not required” tasks each week. If students feel they need additional practice or their parents are looking for more support, then they can always check out your “Additional” materials.
8 – Provide constant feedback, but students don’t need to submit everything
You can provide ongoing feedback if students request it or have questions that you can respond to in the LMS. Submitting one or two assignments each week for which to provide feedback is acceptable. Be strategic in what you select to assess. You can also provide overall feedback to students rather than individual feedback – i.e., Common errors in math solutions and how to debug them or overall recommendations for improving their written work.
Rather than spending so much time marking, focus your time on sending emails or messages within the LMS to check in with your students. You might create a survey as a form for students and/or parents. Questions you might ask are: what would you like to see less of, more of or what do you enjoy the most? Perhaps you will ask the number of hours the tasks are taking each week. Give students (and possibly parents) an opportunity to share any concerns. This will result in one spreadsheet to review, rather than multiple emails to which you will need to reply. Posting a survey every few weeks is useful to not only find ways to improve the online learning experience, but to also find out what students like about what you have been doing! You might be surprised what they tend to enjoy the most.
9 – Communicate often, especially at the start
When students (or their parents) write an email to clarify, try to reply as soon as possible, even if you don’t know the answer. For example, if someone is unable to login to the LMS, if you happen to be online at that moment, reply right away indicating that you have received the email and are looking into it. This gives people peace of mind that they know someone is working on the issue.
The emails and questions will slow down!
When students are expected to submit something, check in with them immediately after the due date if they haven’t yet. Consider using phrases such as “I just thought I’d check in to make sure everything is okay as I noticed you haven’t submitted your math assignment yet. Is there anything I can help you with?”
10 – Aim for clear, precise, and repeated instructions (you will never be clear enough)
No matter how clear you think your instructions are, you will likely never be clear enough, especially during the first few weeks of an online course. It takes a while for students to get used to navigating what may be a new environment. Most instructors tend to do things differently than others. After posting, even though most LMSs have a “student view” for you to check over, send a message to a random student each week or one who you know is online often and ask them to check it over for you. Do all of the links work? Is there anything that is not clear? Many students love providing feedback to their instructor.
You will find that students (and maybe their parents) will write emails asking for clarification on things that you’ve clearly posted. This happens no matter how clear you feel you’ve written instructions. These emails and messages will reduce in quantity once students become more familiar and comfortable with your routines. Be patient and try to keep in mind they are reacting quickly and may not be paying as much attention to details because they are overwhelmed. Use bold font and italics. Avoid underlining text unless it is a link (as this is confusing for students – underlined text indicates they should click). AVOID UPPERCASE LETTERS, -they tend to be read as yelling. You might respond, something like “In the announcements, you should see that….” and answer their question. Don’t send them on a scavenger hunt (unless that’s the point of an assignment). Use bullet points and chunk information. White space helps to reduce the overwhelming feeling that a lot of text can ensue.
If possible, set up an area, perhaps in the Discussion Forum, for students to post questions about their tasks or what needs to be done. Encourage students to post their question in this area and include the link in your main weekly announcement if you know how to do this. Chances are, another student will answer it for them and save you time! Also, many students tend to ask the same question – so you can direct them to this area if you’ve already responded to a question. Encourage your students to always check this area before sending you an email or message within the LMS. Eventually, students will become more independent.
11 – Avoid sending emails and announcements on weekends, if possible
Try to respect your students’ personal time as well as your own. Keep announcements to a minimum and try to stick to posting during the school week. Of course, there are times, when you might only have a moment on weekends or odd hours to post, or when a student is looking for a response about an assignment, but when possible stick with Monday morning to Friday afternoon.
If you feel better preparing your work on a Saturday for the following week, many LMSs will allow you to post announcements and release activities at scheduled times. Ideally, you can schedule the main weekly announcement around the same time each week. This provides some consistency for students and they begin to discover the rhythm and flow of your course.
12 – Enjoy, breathe, and make the best of it
Teaching online can be a rewarding experience. If you are new at it or have been thrown into it due to a pandemic, it might seem overwhelming and stressful, but don’t worry – you will get more comfortable and begin to come up with ways and methods that work for you, just as you have in an onsite classroom. If you are flexible with students, you will find your own time can be more flexible as well. You will find you will get to know your students in different ways than in an onsite environment. Some students share more online than in class, and some might be quieter online. You will begin to establish a rapport with students online and this continues to be just as important as it is in onsite classroom environments.
Good luck! Let us know if you have additional tips to share and/or which tips are the most helpful to your teaching practice.









 to empower teachers, principals, coordinators, superintendents and directors to search for the best ways to support students. Educators can now look for ways to further implement Computational Thinking into their classrooms and across disciplines, which will help students to make important connections and apply their understanding in meaningful ways. It will also enhance the potential for students to collaboratively create, empathize with end users’ needs and wants, and share their programs with others before iterating. The design process will be alive and well in Ontario schools! In Connected Code: Why Children Need to learn Programming, Kafai and Burke (2014) describe this other important aspect as “Computational Participation”, where students not only think, but create, share and connect with others.
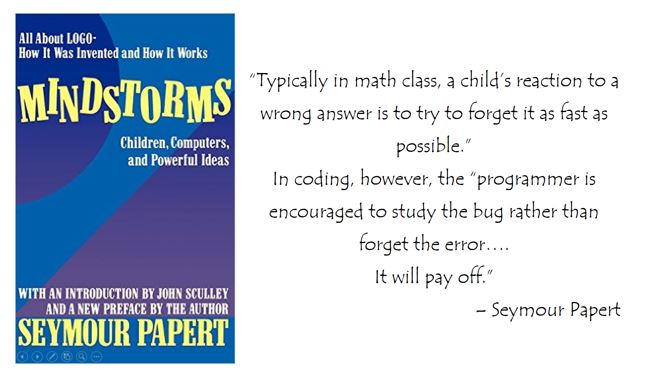
to empower teachers, principals, coordinators, superintendents and directors to search for the best ways to support students. Educators can now look for ways to further implement Computational Thinking into their classrooms and across disciplines, which will help students to make important connections and apply their understanding in meaningful ways. It will also enhance the potential for students to collaboratively create, empathize with end users’ needs and wants, and share their programs with others before iterating. The design process will be alive and well in Ontario schools! In Connected Code: Why Children Need to learn Programming, Kafai and Burke (2014) describe this other important aspect as “Computational Participation”, where students not only think, but create, share and connect with others. ing, which allow for greater creativity on the part of our students. Tutorials are a great starting point, but it isn’t until students are creating their own algorithms and programs that they are truly engaged in authentic learning. Remixing programs created by others and encouraging students to value the debugging process as a learning opportunity will no doubt support students across all subject areas. Students are naturally motivated to fix their errors, support each other with finding the source of mistakes and it becomes a celebratory experience when they succeed.
ing, which allow for greater creativity on the part of our students. Tutorials are a great starting point, but it isn’t until students are creating their own algorithms and programs that they are truly engaged in authentic learning. Remixing programs created by others and encouraging students to value the debugging process as a learning opportunity will no doubt support students across all subject areas. Students are naturally motivated to fix their errors, support each other with finding the source of mistakes and it becomes a celebratory experience when they succeed. Teachers and parents often inquire about what the best tools are for learning to code…
Teachers and parents often inquire about what the best tools are for learning to code…


















 Additional Extensions…
Additional Extensions…